コードブロックで実装している機能紹介!
2020年06月02日
当ブログのコードブロックで実装している機能、そのコードを紹介します!
機能紹介
シンタックスハイライト
.mdxファイルにこんな感じに書くと、
```jsconst trainingMenu = new Set('Squat');```
こうやって表示されます!
const trainingMenu = new Set('Squat');
🙌
言語を指定すると言語に合わせた色が付いて表示されます!
タイトル
こんな感じにtitleを指定すると、
```js title=trainingMenu.jsconst trainingMenu = new Set('Squat');trainingMenu.add('Bulgarian squat');```
こうやって表示されます!
trainingMenu.js
const trainingMenu = new Set('Squat');trainingMenu.add('Bulgarian squat');
🙌
タイトルが表示されました!
コードのコピー
右上のコピーアイコンをクリックしてみてください!
trainingMenu.js
const trainingMenu = new Set('Squat');trainingMenu.add('Bulgarian squat');trainingMenu.add('Calf raises');
🙌
コードがクリップボードにコピーされます!(^∀^)ᕗ
行のハイライト
こんな感じにlineを指定すると、
```js title=trainingMenu.js line={1,3-4}const trainingMenu = new Set('Squat');trainingMenu.add('Bulgarian squat');trainingMenu.add('Calf raises');trainingMenu.add('Bench press');```
こうやって表示されます!
trainingMenu.js
const trainingMenu = new Set('Squat');trainingMenu.add('Bulgarian squat');trainingMenu.add('Calf raises');trainingMenu.add('Bench press');
🙌
行のハイライトができました!
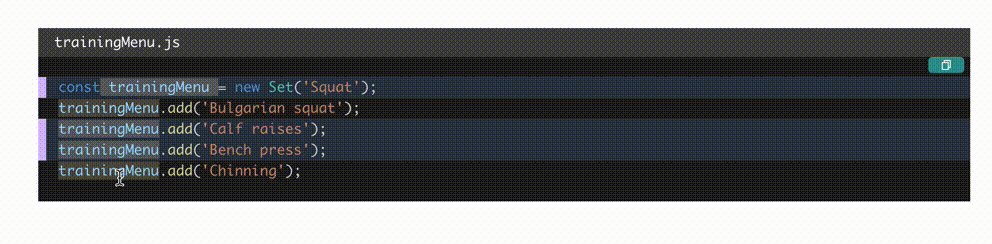
ワードのハイライト
コードブロック内のワードにカーソルを合わせてみてください!
trainingMenu.js
const trainingMenu = new Set('Squat');trainingMenu.add('Bulgarian squat');trainingMenu.add('Calf raises');trainingMenu.add('Bench press');trainingMenu.add('Chinning');
🙌
同じワードがハイライトされます!Qiitaみたい!!

JSX のデモ表示
こんな感じにdemoを指定すると、
```jsx demo title=法が人を守るんじゃない、人が法を守るんです<Stack spacing='3'><Alert status='success'><AlertIcon />犯罪係数アンダー60。<br/>執行対象ではありません。<br/>トリガーをロックします。</Alert><Alert status='info'><AlertIcon />犯罪係数オーバー130。<br/>執行モード:ノンリーサル・パラライザー。<br/>慎重に照準を定め 対象を制圧して下さい。</Alert><Alert status='warning'><AlertIcon />犯罪係数オーバー390。<br/>執行モード:リーサル・エリミネーター。<br/>慎重に照準を定め、対象を排除してください。</Alert><Alert status='error'><AlertIcon />対象の驚異判定が更新されました。<br/>執行モード:デストロイ・デコンポーザー。<br/>対象を完全排除します。ご注意下さい。</Alert></Stack>```
こうやって表示されます!
犯罪係数アンダー60。
執行対象ではありません。
トリガーをロックします。
執行対象ではありません。
トリガーをロックします。
犯罪係数オーバー130。
執行モード:ノンリーサル・パラライザー。
慎重に照準を定め 対象を制圧して下さい。
執行モード:ノンリーサル・パラライザー。
慎重に照準を定め 対象を制圧して下さい。
犯罪係数オーバー390。
執行モード:リーサル・エリミネーター。
慎重に照準を定め、対象を排除してください。
執行モード:リーサル・エリミネーター。
慎重に照準を定め、対象を排除してください。
対象の驚異判定が更新されました。
執行モード:デストロイ・デコンポーザー。
対象を完全排除します。ご注意下さい。
執行モード:デストロイ・デコンポーザー。
対象を完全排除します。ご注意下さい。
法が人を守るんじゃない、人が法を守るんです
<Stack spacing='3'><Alert status='success'><AlertIcon />犯罪係数アンダー60。<br />執行対象ではありません。<br />トリガーをロックします。</Alert><Alert status='info'><AlertIcon />犯罪係数オーバー130。<br />執行モード:ノンリーサル・パラライザー。<br />慎重に照準を定め 対象を制圧して下さい。</Alert><Alert status='warning'><AlertIcon />犯罪係数オーバー390。<br />執行モード:リーサル・エリミネーター。<br />慎重に照準を定め、対象を排除してください。</Alert><Alert status='error'><AlertIcon />対象の驚異判定が更新されました。<br />執行モード:デストロイ・デコンポーザー。<br />対象を完全排除します。ご注意下さい。</Alert></Stack>
🙌
コードブロックの上に、jsxのデモ表示ができます!
JSX のライブエディター
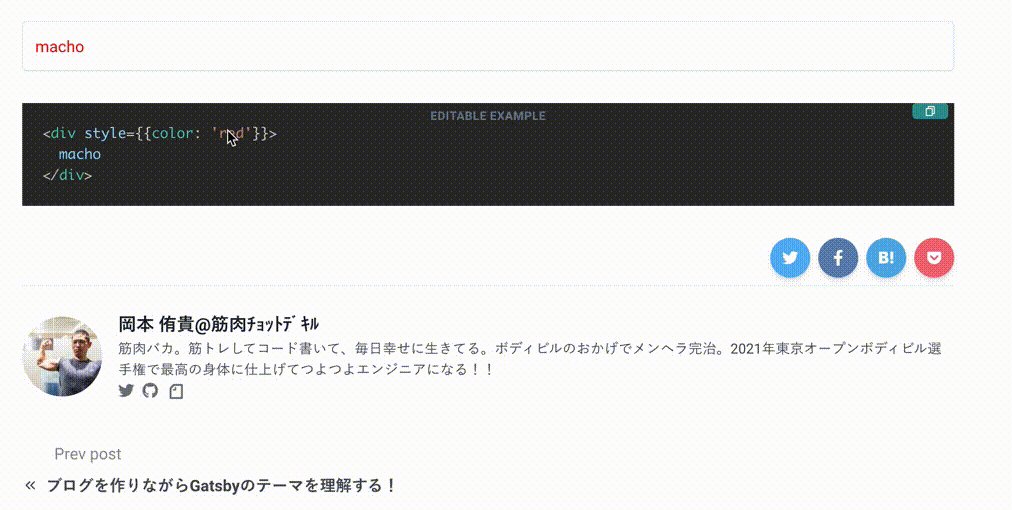
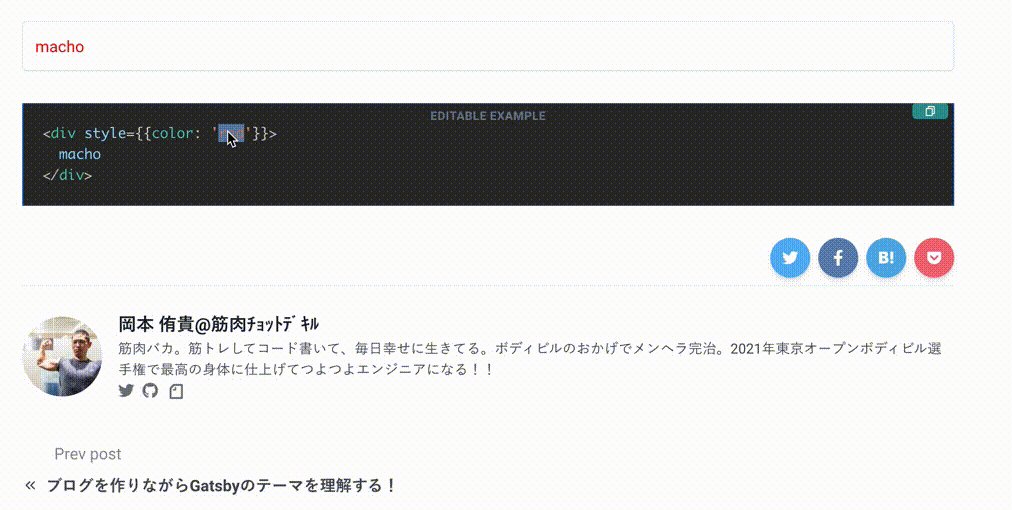
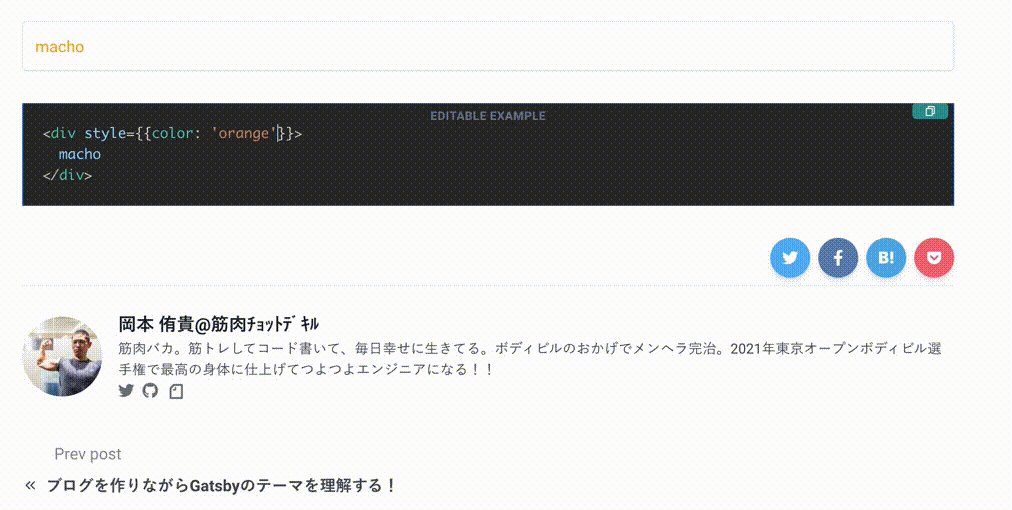
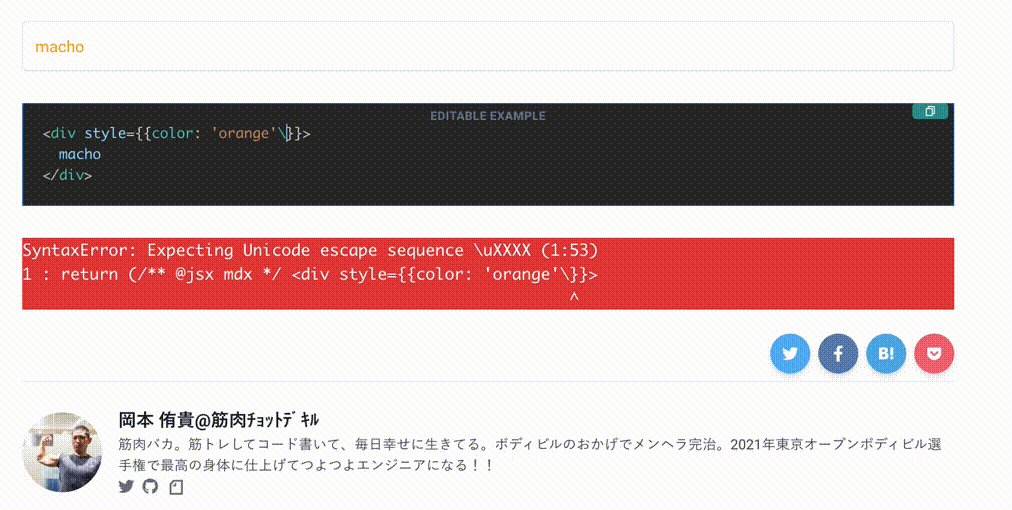
こんな感じに言語が jsx のときにliveを指定すると、
```jsx live<div style={{color: 'red'}}>macho</div>```
こうやって表示されます!
macho
Editable Example
🙌
liveを指定すると下のようにコードを編集してリアルタイムで表示されます!やってみてください!!

また、liveに加えてisManualを指定すると、
Editable Example
ReferenceError: document is not defined
🙌
コンポーネントを定義して自身で render するライブエディターが書けます!
複数コンポーネントを使ったり、コンポーネント内で`useState`や`useEffect`などを使いたいときに使えます!
コード
上で紹介したコードブロックのコードです!
ご参考に!!
コードブロック関連のファイルのパス
src/components/MDXComponents/CodeBlock├── CopyButton.js├── EditableHighlight.js├── Highlight.js├── Title.js├── index.js└── react-live.js
index.js
Highlight.js
EditableHighlight.js
react-live.js
Title.js
CopyButton.js
GitHub